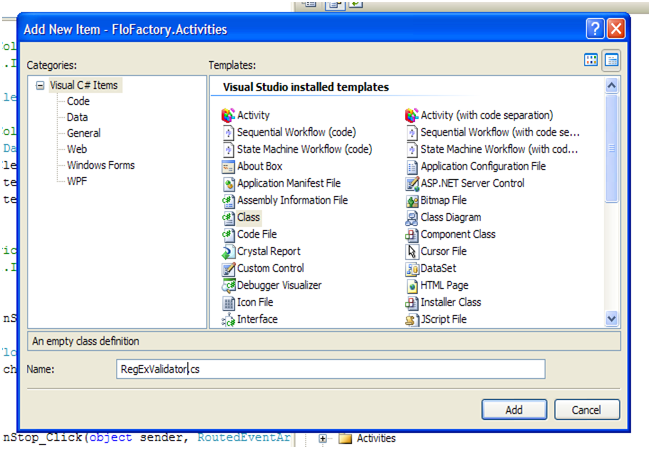
I'm my last posting I walked through how to create a custom regex activity in Windows Workflow and I thought a good next step would be to give a short example of how you would add validation to this custom activity. In this particular instance we want to make the InputString property and the RegExpression property required in order for the workflow designer to consider the workflow that is being built a valid workflow. The first thing that needs to be done is to add a class to the project called RegExValidator.cs.

The next thing that needs to be done to the new class is to add using System.Workflow.ComponentModel.Compiler to the top of the class and make it inherit from ActivityValidator. The one function that we need to override is the validate function. The validate function takes in a ValidationManager and an object. The object is what we will be using as this is the instance of our activity that we will be validating. The function returns a ValidationErrorCollection which is simply a collection of error messages that we will send back after validating the activity. In the override for this function we check that both the InputString and the RegExpression properties are not null or empty. If they are we add a corresponding error message to the collection. Because the error is associated with a property we provide the property name as the last parameter in the constructor for the ValidationError object so that the designer can associate the error message with the apporpriate property.
public
class
RegExValidator : ActivityValidator
{
public
override
ValidationErrorCollection Validate(ValidationManager manager, object obj)
{
RegEx myRegEx = obj as
RegEx;
ValidationErrorCollection myErrors = new
ValidationErrorCollection();
if (myRegEx != null && myRegEx.Parent != null)
{
if (myRegEx.InputString == null || myRegEx.InputString.Equals(String.Empty))
{
myErrors.Add(new
ValidationError("InputString is required.", 101, false, "InputString"));
}
if (myRegEx.RegExpression == null || myRegEx.RegExpression.Equals((String.Empty)))
{
myErrors.Add(new
ValidationError("RegExpression is required.", 102, false, "RegExpression"));
}
}
return myErrors;
}
}
That is all we need to do for the validator class. The last thing we need to do is associate our validator with the activity. To do this we add the same using statement to our RegEx.cs activity (using System.Workflow.ComponentModel.Compiler) and we add an attribute to the top of the class.
[ActivityValidator(typeof(RegExValidator))]
public
partial
class
RegEx: BaseActivity
{
…
}
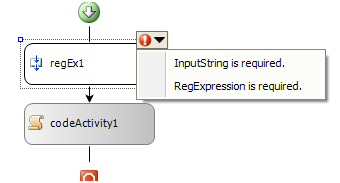
That's it. If we now use the original sample workflow I created and blank out the InputString and RegExpression properties we will get several indications that there are errors. First in the designer it will be indicated directly on the activity.

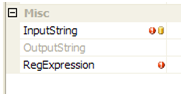
In the properties window it will also indicate each individual property that has an error.

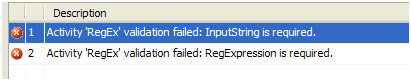
Finally the build will error and the error messages will be provided in the error window.

That's all I have to say about validation. Obviously the validation can be much more complicated than just checking if the property has been provided, but this example hopefully provides a basic idea of how to get things going. Feel free to post a comment if you found this helpful and would like for me to dedicate more postings to the wonderful world of workflow. Now I'm off to go find a life since it appears that I am blogging on a Friday night. Unfortunately that's not something you can Google for!